
Best Google Chrome Extensions For Bloggers And Web Developers
Then open again WhatFont extension and click the same "this can read and change site data" for second time 5. Click the first top bullet "when you click this extension". Then a popup message will appear and click "Reload" 6. After the website reload. Click on the WhatFont again. And there's a small labelled "Exit WhatFont".

Whatfont, best extension for Google Chrome to check your wordpress website font YouTube
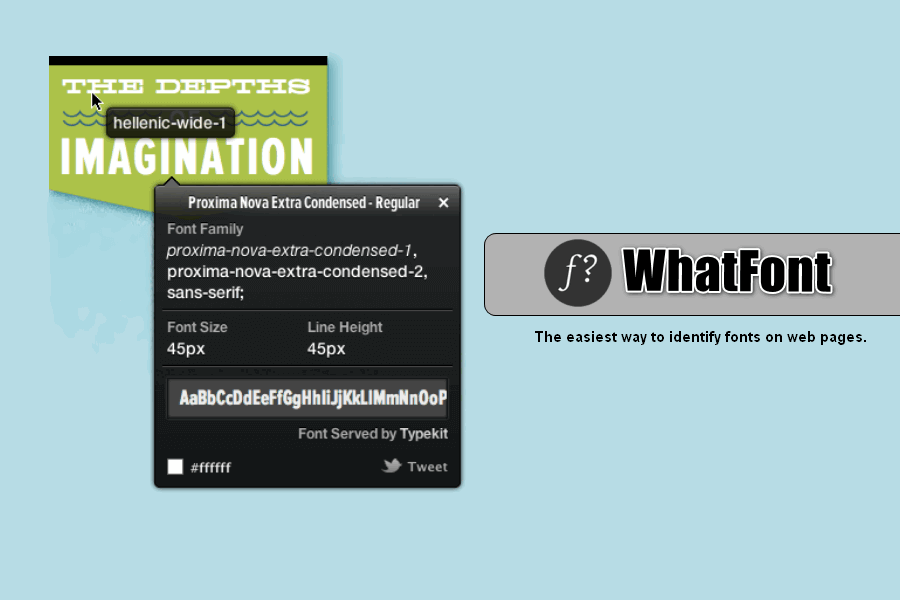
WhatFont is a free personalization utility software that allows you to easily identify fonts online. Developed by Chengyin Liu, this browser extension tells you what font and what other formatting was used for a text on a web page.

Must have Google Chrome Extensions for WordPress Users Swanno
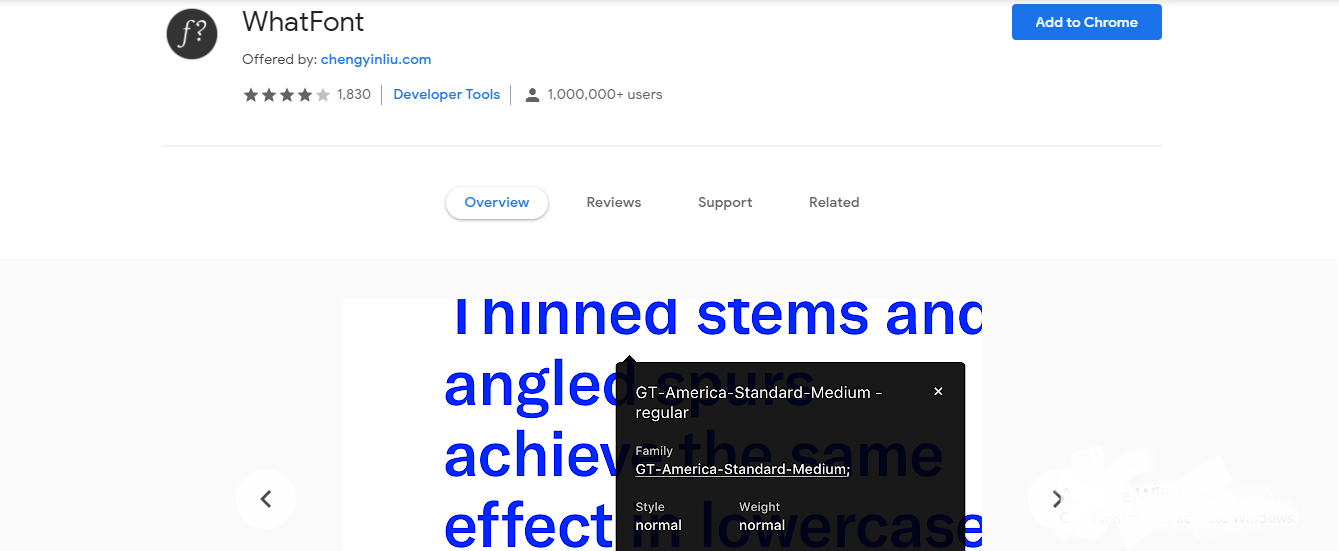
Add to Chrome Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using.

Best Google fonts for Websites & Blogs in 2020 (Usage Tips)
Drop your photo. Upload a clean image of the text containing the font you need to identify. The system uses advanced AI to find the font in 90% of the cases. The rest of 10% 'misses' are usually caused by low quality images (low resolution, text distorted, etc). See here some examples of what a 'good' image looks like.

5 super helpful Google Chrome extensions
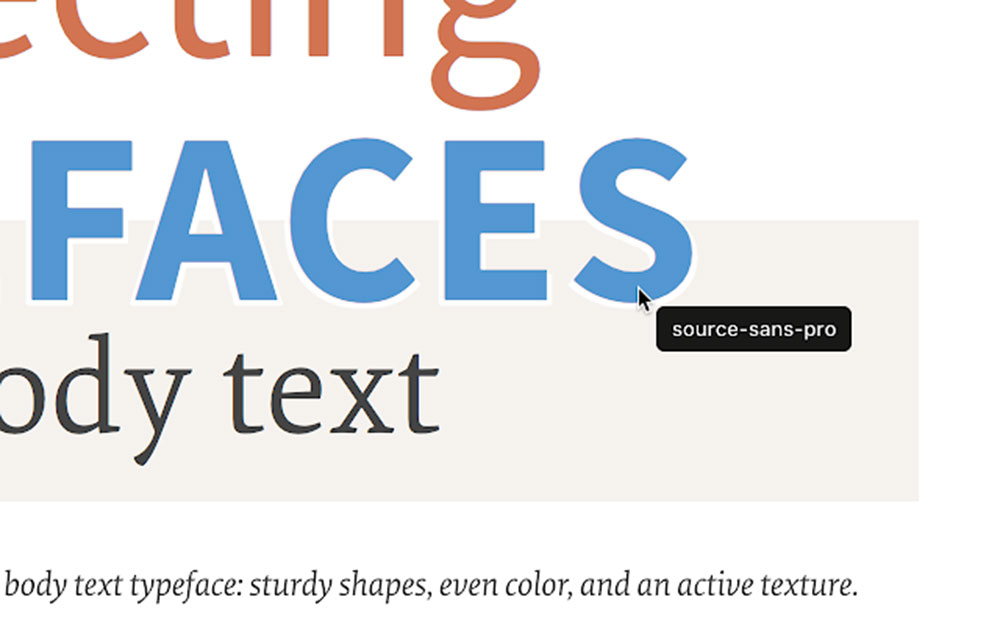
1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment

27+ Best Google Chrome Extensions for Developers and Bloggers 2020
WhatFont chengyinliu.com Featured 4.0 ( 1.9K ratings ) Extension Developer Tools 2,000,000 users Add to Chrome Overview The easiest way to identify fonts on web pages. What is the easiest way.

5 Must have Chrome extensions for web designers. Wolfpit
Quick tips for using WhatFont for Chrome: 1. Click the extension icon to activate WhatFont and find all info about any font on the webpage. In order to exit What font you need to click the.

What font расширение Расширение WhatFont для Google Chrome
Step 1: Click the Chrome Menu in the top right hand corner of the Google Chrome browser and select "Settings". Step 2: Scroll down and click "Show Advanced Settings". Then scroll down until you see the "Web Content" heading, as shown above. Once you've found the Web Content menu, click "Customize fonts…". Step 3: Change your.

Google Chrome for Android is adding biometric authentication for payments and touchtofill for
Chrome Ext. Safari Ext. Test field The quick brown fox jumps over the lazy dog. font-family: Palatino, Georgia, serif; The quick brown fox jumps over the lazy dog. font-family: "Helvetica Neue", Arial, sans-serif; The quick brown fox jumps over the lazy dog. font-family: "bello-pro-1", "bello-pro-2", sans-serif; Feedback

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
This extension doesn't work for me for text images in Chrome browser (which is why I wanted it). When I'm on a webpage, and click on the "image" icon in the extension, a whole new page opens up with a black background and a resizable box in which to place an image.

12 legjobb Google Chromebővítmény Net Designers számára 2023 A legjobb Wordpresstémák
Whatfont is a free Google Chrome extension that allows you to identify the fonts used on websites. It is a handy tool for web designers and developers who want to know which fonts are used on certain websites. To use Whatfont, simply install the extension from the Chrome Web Store and then click on the Whatfont icon in your browser's toolbar.

Google Chrome plugins and extensions for designers
The app will list all font matches and give you a preview of how each looks like as text. Enter your own text and play with font size for the full experience. WhatTheFont is available for both Android devices. Identify any font with our font finder tool. Upload an image, and we'll search our collection of over 133,000 fonts for the best match.

How to record web browser actions in Chrome
Google Fonts makes it easy to bring personality and performance to your websites and products. Our robust catalog of open-source fonts and icons makes it easy to integrate expressive type and icons seamlessly — no matter where you are in the world. About us.

10 Google Chrome Tools for Frontend Developers
Whatfont extension is a perfect for developer, graphic designers and for everyone who wants to identify the font details. This font finder extension for chrome browser gives you information.

Top 10 Google Chrome Extensions for SEO & Design
1. Open Google Chrome on your Mac or PC. 2. Click on the three vertical dots (the menu button) to the right of the URL bar. If you haven't updated Google Chrome in a while, this may be replaced by.

WhatFontの使い方:他人のブログのフォントを簡単に調べられるGoogle Chrome拡張機能 そよログ
4. FontScanner. FontScanner is an extension that readily identifies fonts in Chrome, but not in the way that you think. Perform a scan, and it will generate a list of font families that it can.